










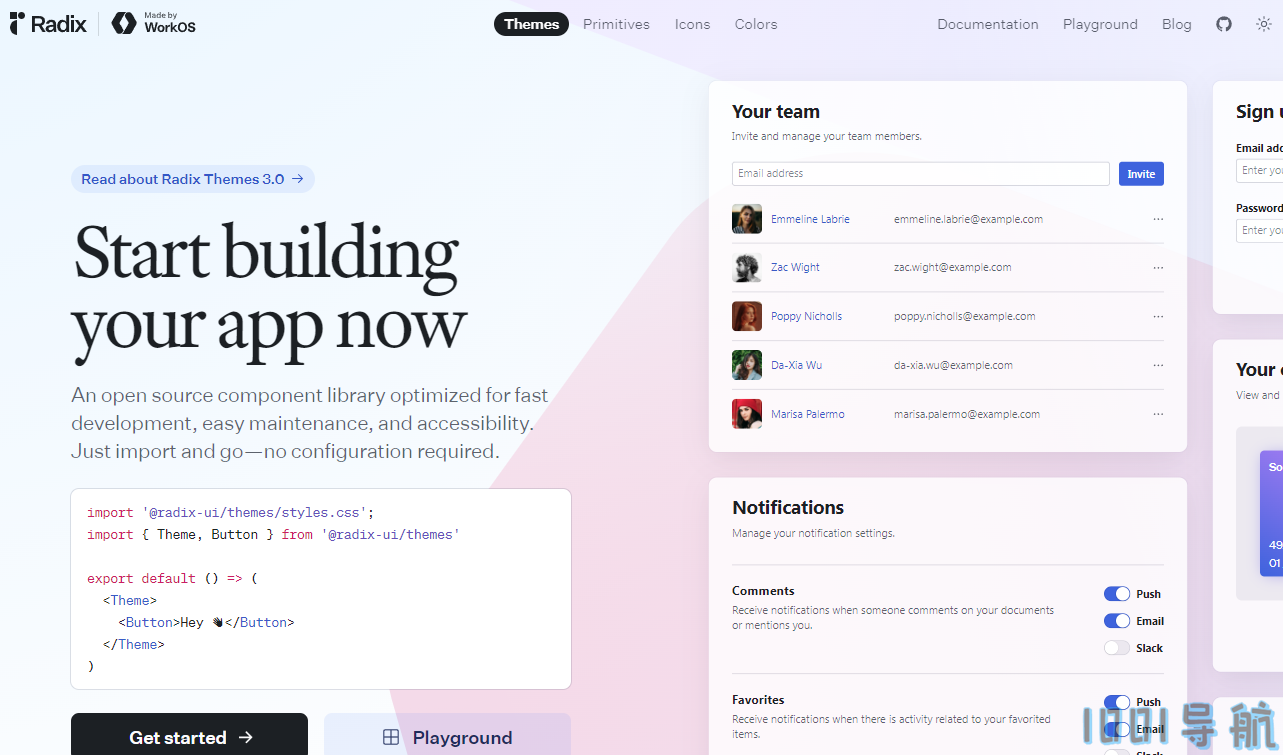
Radix UI是一个开源项目,旨在为开发者提供一套完整的解决方案,帮助他们构建稳定、无障碍且易定制的Web应用。Radix UI是一个React组件库,由React社区驱动,其核心目标是通过提供原生Web API优先的组件,使React开发变得更加简单和直观。该项目强调设计系统的一致性,为开发者提供了一组经过深思熟虑、高度灵活且易于组合的基础元素。
Radix UI的技术特点包括:
- 原生Web API优先:Radix UI的组件设计紧密地与Web标准结合,利用现代前端构建工具,提供便捷的安装方式,支持主流包管理器,使得集成过程简单高效。
- 高度可定制:支持自定义,允许用户根据自己的品牌需求调整颜色方案,提供简洁明了的API,方便开发者在其项目中快速集成这些图标。
- 无障碍设计:遵循WCAG(网页内容无障碍指南)标准,助力实现对色盲或视觉障碍用户的友好体验。
Radix UI的应用场景广泛,包括但不限于:
- Web和移动应用开发:为应用程序带来一致且富有表现力的色彩风格,提升整体设计质感和用户体验。
- UI设计:作为设计系统的基础,帮助创建直观的用户界面。
- 品牌构建:构建和维护品牌形象,确保所有线上线下材料的颜色一致性。
此外,Radix UI还提供了一个图标库Radix Icons,这是一个15×15像素的图标集合,旨在为开发者和设计师提供高质量、易用的图标资源。每个图标都以15x15像素的尺寸设计,确保在各种屏幕尺寸下保持清晰可见,采用SVG格式,支持无损缩放,适应不同的设备和分辨率。这些图标适用于网页、移动应用和桌面软件开发,以及设计工具中的导入使用,确保产品界面的一致性和专业性。

Radix UI - 构建稳定、无障碍且易定制的Web应用
数据统计
数据评估
关于Radix UI特别声明
本站1001导航提供的Radix UI都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由1001导航实际控制,在2024-09-24 21:48收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,1001导航不承担任何责任。
相关导航
暂无评论...
















 川公网安备51162302000211号
川公网安备51162302000211号